Add Svg In React - 1074+ SVG File Cut Cricut
Here is Add Svg In React - 1074+ SVG File Cut Cricut For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at.
#svg is great as you get to scale it without loss of quality. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Please let me know if there are ways to embed the icon. In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality. How to use svgs in react.
Please let me know if there are ways to embed the icon.

How to create pure react SVG maps with topojson and d3-geo from zcreativelabs.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React - 1074+ SVG File Cut Cricut - Popular File Templates on SVG, PNG, EPS, DXF File Please let me know if there are ways to embed the icon. How can i improve the accessibility of the rendered output? #svg is great as you get to scale it without loss of quality. How can i improve the accessibility of the rendered output? Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. React svg icon components from cli. In this section, we will start by generating svg icons manually for your react application. Svgr with custom viewbox attribute. Sometimes it's a luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. Sometimes you don't want to add a new library just to get an icon.
Add Svg In React - 1074+ SVG File Cut Cricut SVG, PNG, EPS, DXF File
Download Add Svg In React - 1074+ SVG File Cut Cricut Sometimes it's a luckily with react, we can create a new svg component pretty easily that allows us to add our custom svg icons anywhere we want. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
#svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at.
Cant use svg as image src in react. SVG Cut Files
An SVG React charting library for Silhouette

I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong.
Material icon React SVG version for Silhouette
In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong.
React.js Logo Svg Png Icon Free Download (#337551) - OnlineWebFonts.COM for Silhouette
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Silhouette

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
How to Use SVG Icons in React with React Icons and Font Awesome for Silhouette
How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. In this lesson we look at various ways you can use svg in #react and then we also look at.
How to Add SVG Images in React - DEV Community for Silhouette

How to use svgs in react. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon.
Custom Icon set | React Made Native Easy for Silhouette

#svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Add Color Gradients To SVG Paths In React Native | Reactscript for Silhouette

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong.
React Svg Png Icon Free Download (#238609) - OnlineWebFonts.COM for Silhouette
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality.
react-native-ico-social-icons-rounded - npm for Silhouette
For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at. How to use svgs in react.
Part 5 - Add React-Native-Vector-Icons - YouTube for Silhouette

#svg is great as you get to scale it without loss of quality. How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong.
Changing a Multicolor SVG icon of type .svg into react component using MaterialUI SvgIcon ... for Silhouette

Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at.
react / react svg vector / react heart shape / react circle silhouette / react native svg / svg ... for Silhouette

For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality.
React SVG Morph - Made with React.js for Silhouette

How to use svgs in react. For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Silhouette

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon.
Svg React Change Color - SEVOG for Silhouette

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at.
REACT-SVG-BUTTONS for Silhouette

How to use svgs in react. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong.
SVG Circle Progress Bar For React | Reactscript for Silhouette

I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at.
Icons as React Components - David Gilbertson - Medium for Silhouette

In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. How to use svgs in react.
Generate React Icon Component from SVG icons to show for Silhouette

#svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How to Use SVG Icons in React with React Icons and Font Awesome for Silhouette

In this lesson we look at various ways you can use svg in #react and then we also look at. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
Download In the below we have given some of the important examples. Free SVG Cut Files
Adding SVG markup in a React component - YouTube for Cricut

In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
redux-form-uikit - npm for Cricut
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
react / react svg vector / react heart shape / react circle silhouette / react native svg / svg ... for Cricut

For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality.
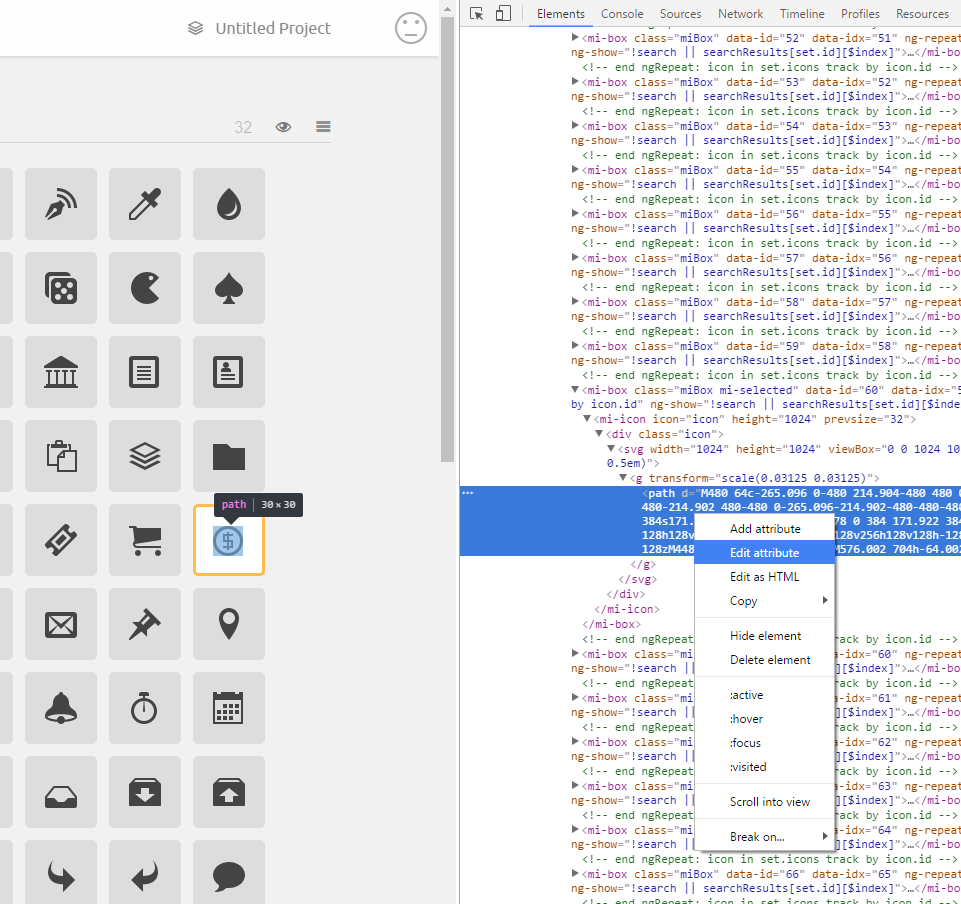
React SVG Editor for Cricut

I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at.
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
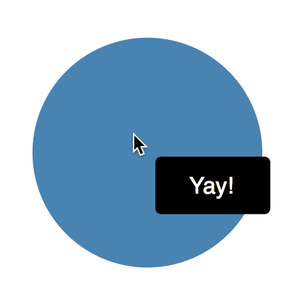
How To Add Tooltip in React Application for Cricut

For animating svg with css, check out this detailed article by hope armstrong. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Icons as React Components - David Gilbertson - Medium for Cricut

Please let me know if there are ways to embed the icon. In this lesson we look at various ways you can use svg in #react and then we also look at. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at.
Add Gestures and Animations to React Native Projects for Cricut

#svg is great as you get to scale it without loss of quality. Please let me know if there are ways to embed the icon. In this lesson we look at various ways you can use svg in #react and then we also look at. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Accessible SVG icon component for React for Cricut
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Please let me know if there are ways to embed the icon. #svg is great as you get to scale it without loss of quality.
React - Free interface icons for Cricut
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
React SVG Morph - Made with React.js for Cricut

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon.
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
A set of SVG icons for CRUD (Create, Read, Update, Delete) apps with react for Cricut
Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
In this lesson we look at various ways you can use svg in #react and then we also look at. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Add custom icons to your React Native application for Cricut
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. In this lesson we look at various ways you can use svg in #react and then we also look at. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon.
Please let me know if there are ways to embed the icon. In this lesson we look at various ways you can use svg in #react and then we also look at.
react-svg-tooltip - npm for Cricut

I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at.
Please let me know if there are ways to embed the icon. In this lesson we look at various ways you can use svg in #react and then we also look at.
How to Use SVG Icons in React with React Icons and Font Awesome for Cricut
Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at.
In this lesson we look at various ways you can use svg in #react and then we also look at. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
How to Use SVG Icons in React with React Icons and Font Awesome for Cricut

I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon.
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
Embedding SVG code into React. Ok, this is my first ever blog post… | by nthn | Level Up Coding for Cricut

Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality.
react-native-ico-social-icons-rounded - npm for Cricut
For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. In this lesson we look at various ways you can use svg in #react and then we also look at.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Cricut

In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon. For animating svg with css, check out this detailed article by hope armstrong. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
#svg is great as you get to scale it without loss of quality. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui.
SVG Circle Progress Bar For React | Reactscript for Cricut

For animating svg with css, check out this detailed article by hope armstrong. Please let me know if there are ways to embed the icon. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc. #svg is great as you get to scale it without loss of quality. In this lesson we look at various ways you can use svg in #react and then we also look at.
In this lesson we look at various ways you can use svg in #react and then we also look at. Please let me know if there are ways to embed the icon.
how to set a background image in react native? - Pakainfo for Cricut

I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.svg icon as image and show it in the ui. #svg is great as you get to scale it without loss of quality. For animating svg with css, check out this detailed article by hope armstrong. In this lesson we look at various ways you can use svg in #react and then we also look at. Svgs contain text which improves the accessibility of a website and it also means they can be searched, indexed, scripted, etc.
In this lesson we look at various ways you can use svg in #react and then we also look at. #svg is great as you get to scale it without loss of quality.

